あ、みんな知ってる?
NASAのWebサイトで3Dモデルダウンロードできるんですよ。
http://www.nasa.gov/multimedia/3d_resources/
ここに利用規約があるので、
http://www.nasa.gov/audience/formedia/features/MP_Photo_Guidelines.html
Google翻訳で翻訳してみましたら、
NASAのロゴとか使わなければ、加工したり色々したりしても大丈夫みたいですねー。
というわけで(?)

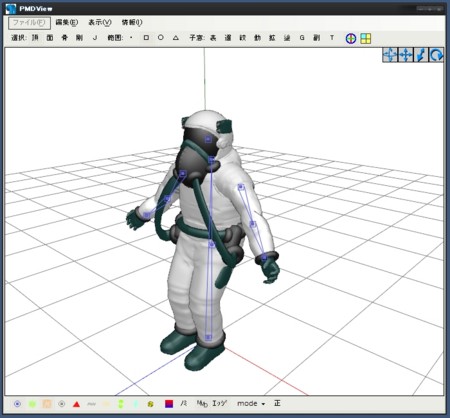
こんなの作りました。

なかなかいじくるのが難しいですねー。
背中の割れ目が気になるわー。
一番下の娘から
『パパー。ぽてちっぷもうなくなっちゃったよー?』
という報告を受けました。
いやー。報告だけ貰ってもねぇ…
from hatena touch
hello
written by psychedesire
cqcq can you listen my voice??
WEB上のファイルをローカルに保存する方法
地味にFlex用かなんかのしかググっても見つからなかったので、
javascriptでやる方法を書いてみる。
AIRAliases.jsが読み込まれている前提なので、
無い場合は、Aliasを設定してやらなきゃだめですよ。
まぁ、これで動くんだけど、
jQueryで$.getJSON()して取得した画像のURLとか投げると、
なんか動かない。謎。